Page Builder: Customizing Subscription Pages
With the new update to our Page Builder (PB), publishers now have more convenience and control over their Subscription User Interface (UI). They can select the UI they want to appear on their website and customize the appearance of their subscriptions page based on their settings in the AT dashboard.
Steps to navigate to the Subscriber page on Page Builder:
The user journey on PB for customizing subscription pages is as follows:
1. Login to Page Builder
2. Select Page type as 'Subscription Page' from the dropdown menu
3. The user is navigated to the Subscriptions Page
4. Click on Settings
5. Select Subscription Page Settings
6. Subscription Page Settings, you have the option to choose the desired Subscription Layout. By default, the layout is set to 'Lavish' (Layout 2)
7. Subscription page settings are as follows:
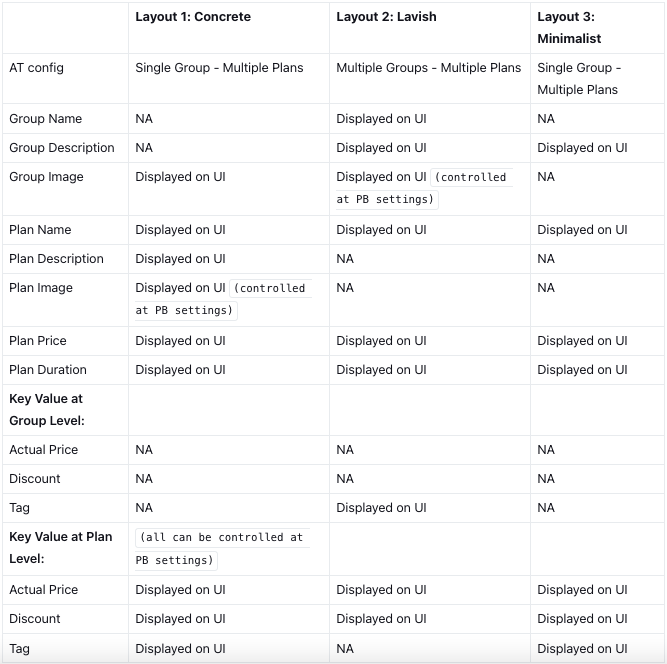
We offer three different layout options to cater to the possible combinations of subscription groups and plans you may choose to keep:
Custom Attributes and Attribute Mapping
To incorporate the custom attributes feature of Accesstype, you can set up certain keys that will be displayed on the subscription page. The available keys are:
1. Tag
2. Actual Price
3. Discount
Please note that the attributes are case-sensitive, and the value type can be either plain text or rich text (images are not supported). Any other key/attribute created on AT will not be rendered on the front end.
Glimpse of Ahead UI with the New Layouts
Here is a glimpse of the web and mobile view of each layout with different customization settings:
Layout 1: Concrete
The Concrete layout provides a clean and straightforward design. In this example, the publisher has chosen not to display plan-level information such as images, discounts, and actual prices.
Layout 2: Lavish
The Lavish layout offers a more visually appealing design. In this example, the publisher has chosen not to display plan level key-values and group level images.
Layout 3: Minimalist
The Minimalist layout focuses on simplicity and clarity. In this example, the publisher has chosen not to display plan-level information such as discounts and actual prices.
These customizable subscription page layouts provide you with the flexibility to create a subscription UI that aligns with your brand and preferences.
Attribute mapping between Ahead & AT