On implementing the Paypal Recurring subscription, we had to handle the routing part separately. Hence our team came up with creating a route via Bold Static Pages.
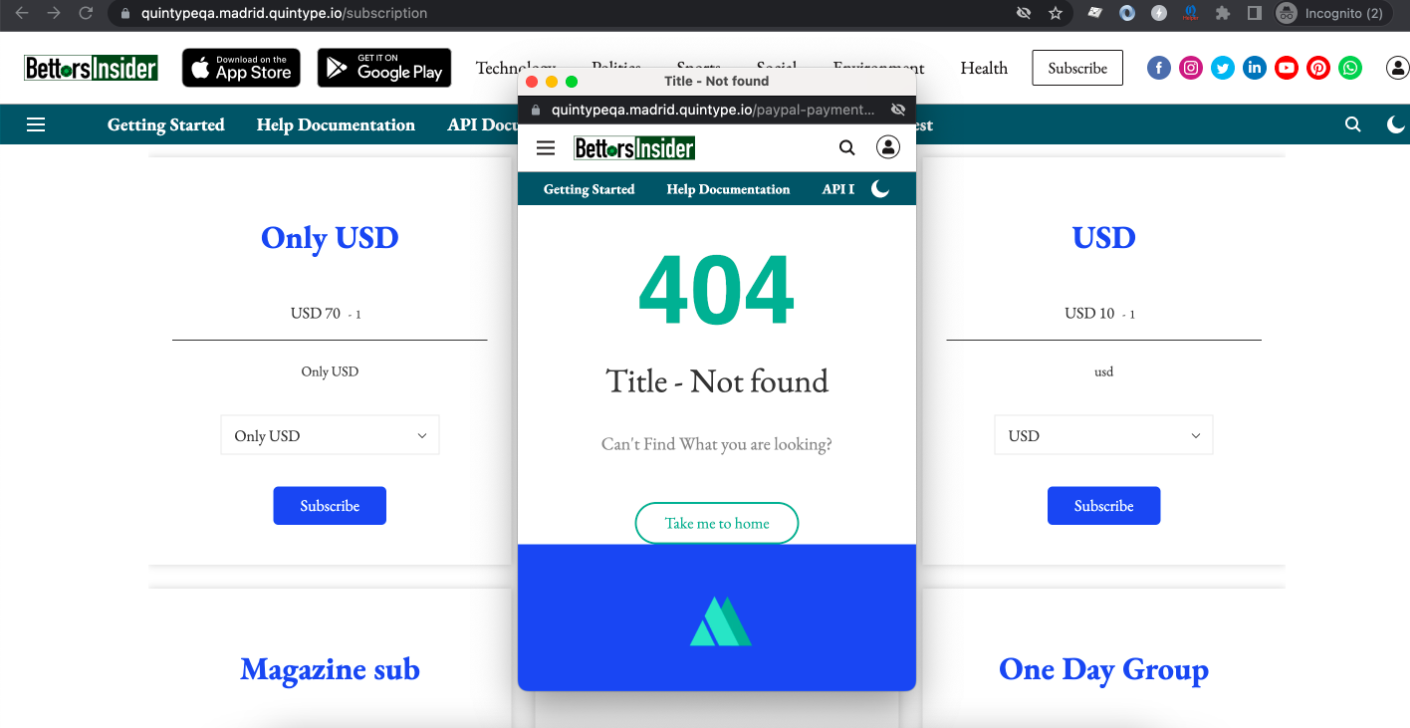
Incase the static page route is not added on bold, this is how the transaction popup shows up and is a bad UX(but in the background transaction would’ve happened).

To overcome the above error, we need to add below action items.
Action Items:
- The Support team to inform publishers using Paypal to create a static page route on bold
- Add a /paypal-payment-success and /paypal-payment-failed route on bold via static pages


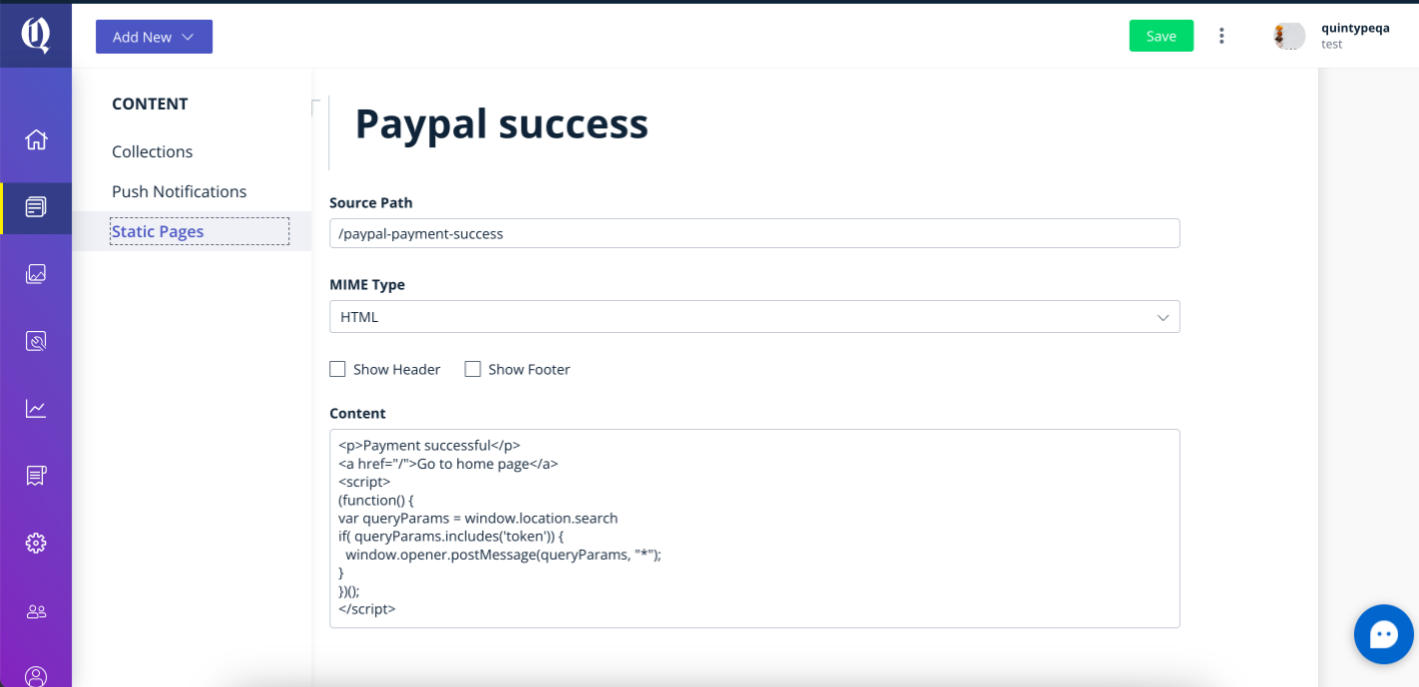
Sample code for payment success screen:
<p>Payment successful</p>
<a href="/">Go to home page</a>
<script>
(function() {
var queryParams = window.location.search
if( queryParams.includes('token')) {
window.opener.postMessage(queryParams, "*");
}
})();
</script>
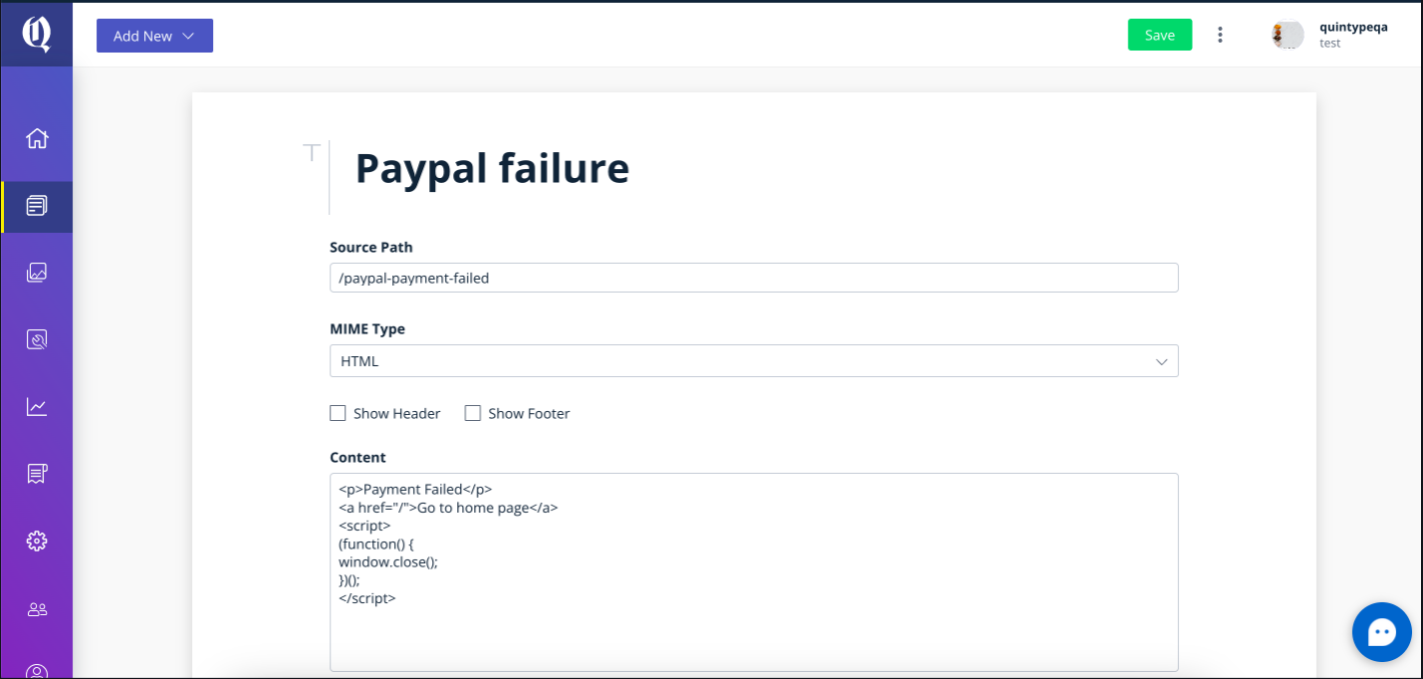
Sample code for payment failure screen:
<p>Payment Failed</p>
<a href="/">Go to home page</a>
<script>
(function() {
window.close();
})();
</script>
After adding the above scripts on static pages, the transaction popup will be redirected to the `user-details` page for active subscriptions, and on failed transactions redirected back to the subscription page