This implies that if a section or collection contains multiple stories, the scrolling will continue until the final story is reached.
You have the choice to enable section-based or collection-based display options. Additionally, you can choose between loading the full story continuously (where stories will load one after the other) or using story cards (where stories are presented as cards with an image, title, and a few cards with a "load more" button that redirects to the full story).
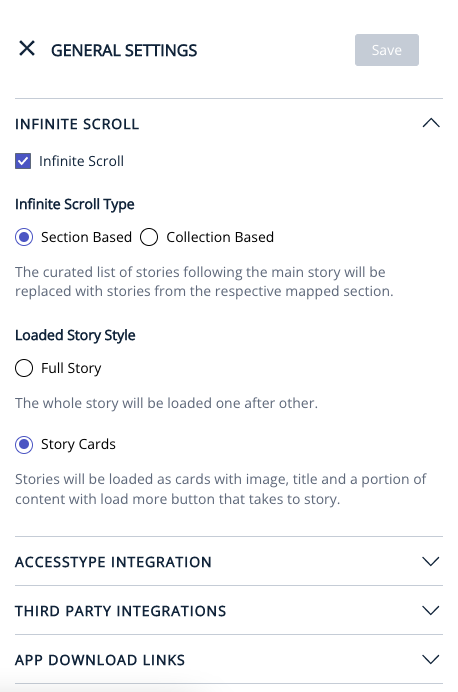
Infinite Scroll Type
Collection-Based: The existing curated list of stories that follow the main story will be substituted with stories sourced from the corresponding mapped collection.
Section-Based: The existing curated list of stories that follow the main story will be substituted with stories sourced from the corresponding mapped section.
Loaded Story Style
Full Story: The whole story will be loaded one after another.
Story Cards: Stories will be loaded as cards with images, titles, and a portion of content with a load more button that takes to the story.

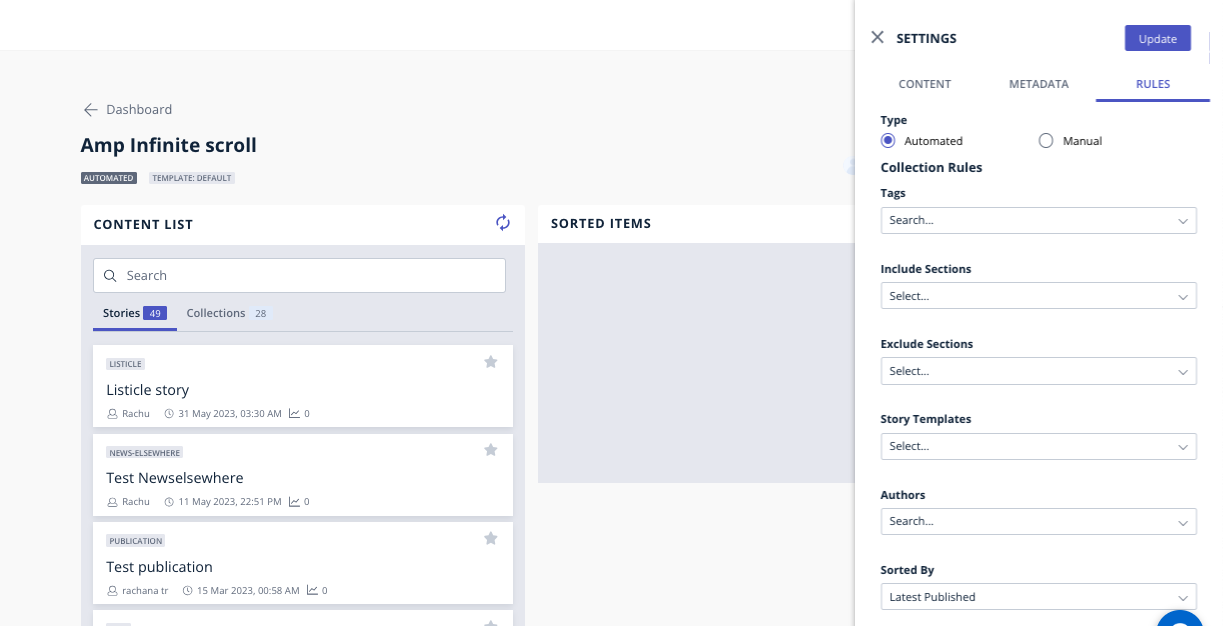
To implement infinite scroll for AMP pages, follow these steps:
- Create a collection with the slug "amp-infinite-scroll".
- Make sure this collection is set as an Automated collection.
- Do not apply any filters to this collection.
-
The collection can be sorted by the "Latest Published" order.
By following these instructions, you'll set up the necessary configuration for implementing infinite scroll on your AMP pages.

You may also be interested to know about custom labels
Page-Builder Release Note - 21st Nov 2023
Fixed video playback to avoid multiple videos getting played in infinite scroll
Prior to the update: If a user plays a video embedded in one story (Video 1), then scrolls down to another story with an embedded video (Video 2) and plays it, both videos will play simultaneously, resulting in overlapping sound.
Following the update: The video will play only when it is within the viewport; otherwise, it will automatically pause. This prevents simultaneous playback and eliminates the issue of sound overlap, especially in scenarios involving infinite scrolling.
Page-Builder Release Note - 11th Sep 2023
Add Localisation option for ‘Read More’ button in story cards in Infinite scroll
Before the change: In the Infinite Scroll option for loaded story cards, a hard-coded "Read More" button was present, and it was only available in English.
After the change: We have introduced a feature that allows the "Read More" button to be localised according to the language of the website.