Here are the prerequisites to serve ads in web stories:
1. Create a web story with at least 8 cards/slides: Ensure that your story contains a minimum of 8 cards or slides. Each card represents a section of your web story and may include text, images, videos, or other interactive elements.
2. Create a smart banner or 1x1 advertisement in Ad Manager: In your Ad Manager account, navigate to the "Creatives" section and create a new creative. Choose the appropriate ad format, which could be a smart banner (a responsive ad that adjusts its size based on available space) or a 1x1 ad (a square ad with dimensions 1x1). Customize the creative with the desired content, including text, images, and any click-through URLs.
Here are the steps to serve ads in web stories:
1.) Go to Pagebuilder
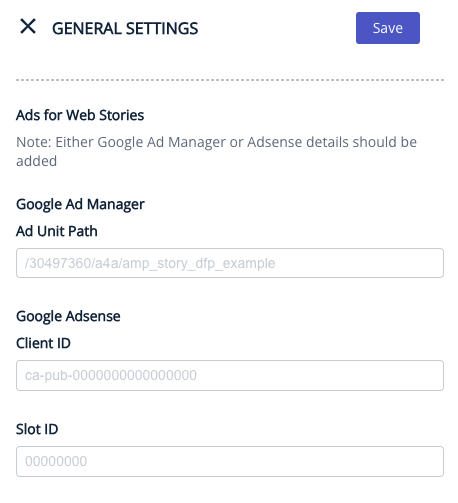
2.) Then, go to Settings>General Settings>Manage>AMP Configuration

3.) In the AMP configuration menu, you'll find "Web Story Ad Unit Path"
4.) Enter your Ad Unit Path (which consists of Network ID/Ad Unit code) (for e.g. /30497360/a4a/amp_story_dfp_example)

5.) Click on Save and then Publish
You can find the Ad Unit Path in your Ad Manager account wherein you have created the Advertisement. Once you have added the Ad Unit Path, you can go to the web story, hit refresh and the advertisement should appear. Please note the placement of the advertisement in the Web story would be random.
While creating a Line Item and Creatives for rendering the Ads in Web stories, you need to take care of 2 attributes - CTA Type and CTA URL
Error: Both CTA Type & CTA URL are required in the ad response
If these 2 are missing for the Line items that you have created in Ad Manager, the Ads on web stories might not render and throw an error, which you can check in the inspect element of the web page.
In order to fix these issues, you may log in to Ad Manager and define the CTA type, and also enter the CTA URL in the creatives and once done, the Ads should start appearing on the front end.
Please refer to the below help article to understand more about fixing the issue from Ad Manager: https://support.google.com/admanager/answer/9038178
Note:
1. When Ad Manager (Ad unit path) and AdSense (client ID and slot) are not entered, no request for ads goes out. This means that without providing any ad IDs or information, the ad system won't send any ad requests.
2. If only the Ad Manager ID is entered, the ad request goes through Ad Manager. In this case, Ad Manager handles the ad-serving process and sends the ad request accordingly.
3. When both Ad Manager and AdSense IDs are provided, the request from Ad Manager takes priority, and the request from AdSense does not go out. This means that if both IDs are entered, Ad Manager is given precedence, and AdSense will not be used to serve ads.
Please click here to know more about Visual stories.