When Card Sharing is enabled, readers can share a part of a story on a card, across their supported social media platforms. When a reader shares a card from your story on their facebook page, the onus is on you to make sure the content on the card can still make sense to readers on the facebook page, when read in isolation from the overall story.
Card sharing can be enabled/disabled for the entire story (Select the 'Enable card share for all cards' under the Metadata tab when creating a story) or for individual cards (Settings option of a card).
Sharing an Individual Card:
- Click the settings icon to view the card sharing options.
- Click the Card Sharing option to switch it On.
- In the Headline box, you can specify an alternate heading to be displayed for this card.
- The 'Choose card image' options allows you specify an image that should be used alongwith the content, when this card is shared by a reader. If this image is not specified or available, the first image in the card or the Hero image of the story are used automatically in that order of preference.
- The 'Social Share Message' is used as a blurb, when a reader shares this particular card out of a story on social media such as facebook or twitter.

Bold Release Notes: 30 January 2020:
Story Read-Only mode
The Read-only mode in the story editor now allows you to view a story when someone else is editing it.

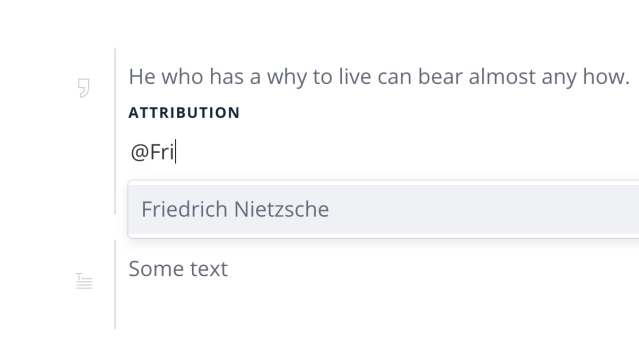
Attribute Quotes and Block-quotes with images
Quotes and block-quote elements now allow attributing them to a person entity or an author, and can have images images displayed against the linked person as well.

Watermarking social images (9th January)
The editor now allows a Global watermark image and a Section specific watermark image which is returned in the story APIs just as it is uploaded.
The Bold CMS has integrated withThumborandGumletfor generating the watermark image.
Contact us at [email protected] to turn the feature and help implement the feature on your web-app.