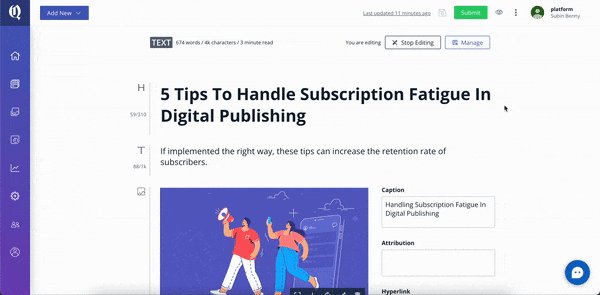
The Story Editor is where you write/edit the content in your stories. It has the following elements you can use:
Story Type: Indicates the type of story you're editing - Text, Listicle, Photo Story etc. .
Eye/Live Preview icon: Enables you to preview the story for phone, tablet or laptop. Click this to see how your story will appear on any of these devices.
Save icon: Click the button to save the story. If the editor is idle for 10 seconds, the story is saved automatically.
Submit: Click this button to move the story into the next stage in its editorial lifecycle. A story usuallycycles through these stages in its lifecycle. Open > Needs Approval > Approved > Published (or Scheduled to be published later). Stories in Needs Approval may be Rejected during the content review process. With the right permissions, this workflow replicates the newsroom editorial flow.
Moving a story from one stage to the other requires specific permissions.
Suggested Content: Fetches 10 stories from the web, based on the title of the story.
Timeline: Displays all the actions performed on the story, along with the performer's name, and the date and time when the action was performed. The possible values are as follows: Created, Saved, Updated, Submitted, Approved, Published, Retracted.
The status bar above provides information about your current session and state of the story.
Add a Card
Your story needs to contain at least one card; within which you add content, using the available elements. You can add as many Cards as you need to complete your story. Each card can carry a combination of different content elements.
The encircled + symbol on each card provides a toolbar of various element options. Select an element type icon from the toolbar, to insert an appropriate container into the current card for that story element type.
Once the container is inserted into the card, you can add your content to that container.
A card can contain more than one content element container, and therefore many different types of elements can reside in a single card. Nonetheless, it is recommended that you split your story into logical chunks and place each chunk on a separate card. Some of these decisions may also be influenced by how the front-end of your website is designed to display each story.
You can also search for andinsert cards from a published story.
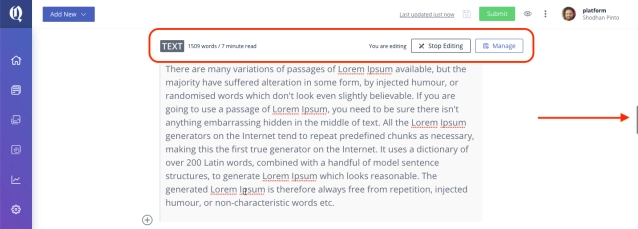
Content Tab
Provides the area to add content to a story. Displays the count of words in the story and the average time required to read the story. Every story begins with a Header card. While you can add as many cards as you need, to the story – no cards can be moved above the Header card as you rearrange the cards in your story.
Use the following tabs to specify additional parameters of the story.
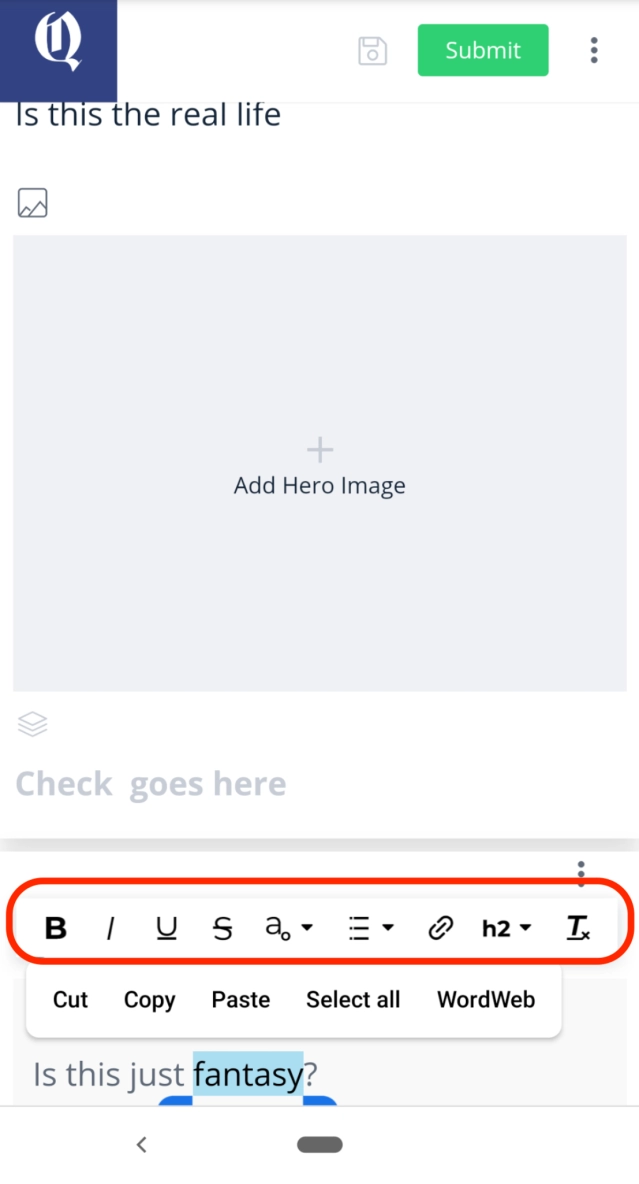
Text Formatting
As you’re editing your story, when you select a block of text, a toolbar is displayed. This toolbar provides the following formatting options:
Bold (B), Italic (I), Underline (U): Enables you to emphasize the text.
Strikethrough (S): Enables you to cross-out text.
Heading levels (H2 and H3): Enables you to create two levels of headings.
Ordered and unordered list: Enables you to create a sorted or unsorted list.
Remove formatting: Enables you to clear all formatting applied to the text currently.
Create hyperlink: Enables you to create a hyperlink on the selected text.
No Follow: Enables no follow of hyperlinks by crawlers. Useful if you are linking hyperlinking an external URL
Mandatory Story Components
When you submit a story for approval make sure the mandatory parameters for the story have been specified. The mandatory fields can be configured per publisher. Your editorial team should be able to guide you with a list of mandatory fields in your site. Typically (by default) the mandatory fields/conditions will be:
- The Story Title
- Have at least one card with one element.
- Enter at least one Section (to which the story belongs) this field is specified in the Metadata tab.
If you’re creating a story in a non Latin script, the Custom URL (Metadata tab) is automatically made mandatory.
When you hit the Submit button, If you’ve missed specifying some of the mandatory fields, the editor displays red asterisks against the tabs and fields that have been missed.
Release Notes: 24th October 2019:
Word Count And Read Time Supported By Stories And Collection APIs
To share the read time and word count of a story to the readers, we have introduced word-count and read-time as keys in the story response for following APIs:
- /api/v1/stories/:story-id
- /api/v1/stories-by-slug?slug=:story-slug
- /api/v1/collections/:id or :slug
These parameters will be re-calculated every time a story is updated.
Release Notes: 30th October 2019:
Web And Home Page Preview In Bold
We have now enabled web and home page preview for a story in our editor. Click on the eye icon on top right to check the live mobile preview, with desktop story and home page preview also available as options in the dropdown.



Desktop story preview, opens in a new tab

Desktop home page preview, opens in a new tab
Bold Release Note - 2 Apr 2020:
Option to remove Hero Image
The Hero Image of a story can now be removed.
Bold Release Note - 2 Apr 2020:
The Responsive UI - Add Story Elements
Story elements can now be added with ease even on your mobile browsers.
Bold Release Note - 1 May 2020:
Text formatting is now on your mobile browser
Format text in text elements using your mobile browser. Simply select text entered in Bold text elements, in your mobile browser to see various formatting options.

Bold Release Note - 8 Jun 2021
Display last saved at in Bold
A last updated time is now shown in the story editor so that the writer can decide to back-up any changes that were not saved in Bold servers.

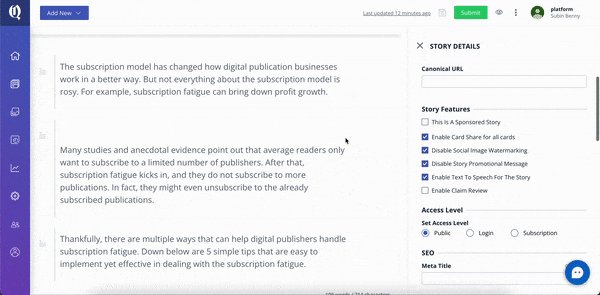
Manage story without scrolling to the top
This UX enhancement is useful for quickly entering the SEO metadata and other information in the Manage option, while the user's scroll position is in the middle or the bottom of the story, without having to scroll all the way to the top of the story.

The publish time is displayed in workspace
The time at the stories are scheduled to be published are shown in the Scheduled tab.
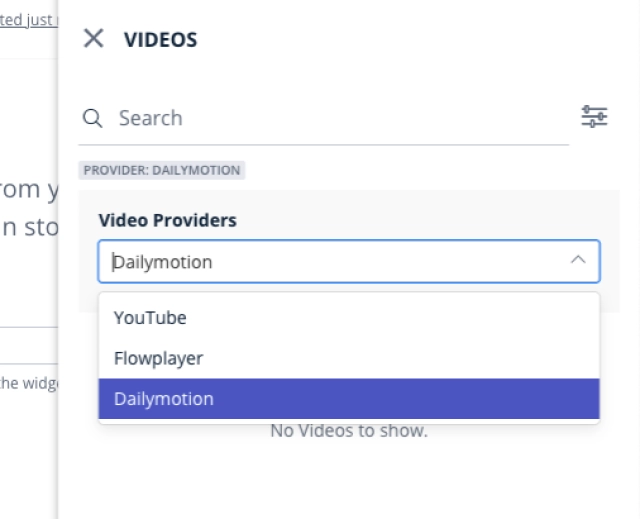
Bold Release Note - 20 Aug 2021
Dailymotion video provider integration
Bold is now integrated withDailymotion. Search for videos from your Dailymotion account right from within Bold to include them in stories.
This is available for all publishers Bold instances by default.
Once this is done, the Select Video option in Embed Element in Bold will allow you to search from Dailymotion servers directly from Bold.

Bold Release Note - 10 Oct 2022
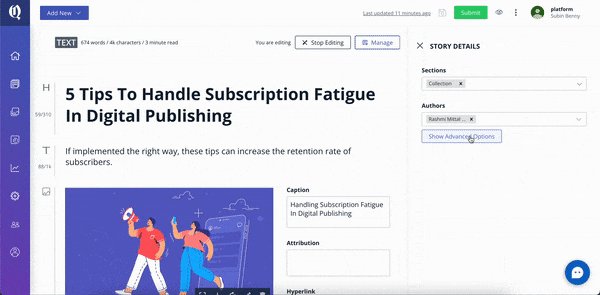
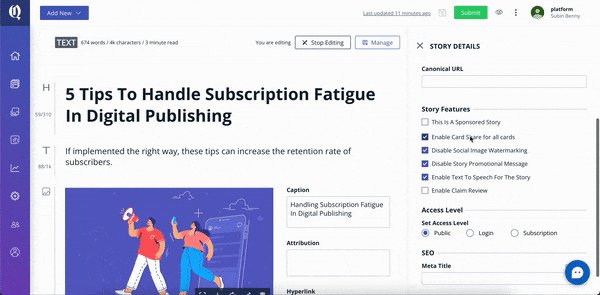
Manage and write stories side-by-side
The story editor is now accessible alongside the Manage pane. Writers can now access both these spaces simultaneously.
This placement reduces the time taken to publish a story where SEO details, story attributes, Push notifications and social messages need to be filled up.


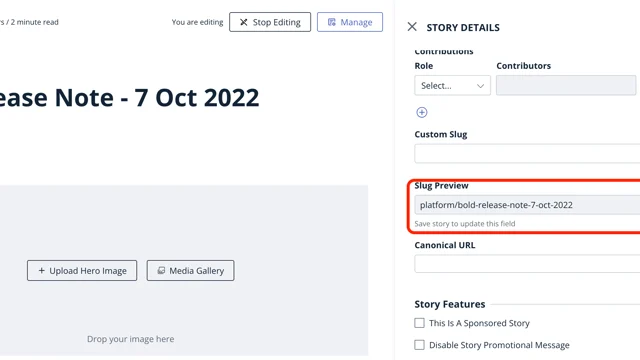
Story Slug Preview
The Slug of a story can now be previewed before publish.
Bold now has a variety of ways to manage slugs of a story:
- Hyphenated story title in English
2. Hyphenated story title in any other language
3. Custom English slug - that overrides the story title
4. Auto-generated alphanumeric slug
5. Auto-serialising the slugs of stories where the slug already exists and is published.
The preview feature allows the writer to see what the slug of the story looks like before it is published with the various combinations of options mentioned above.

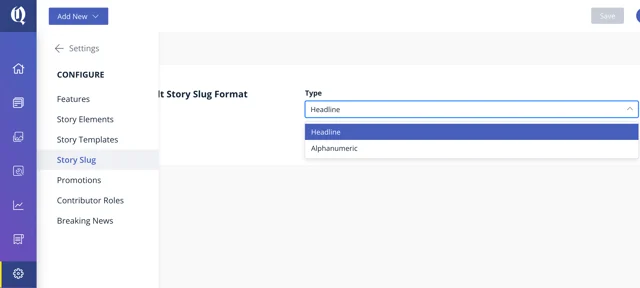
Alphanumeric Story Slug
Story slugs when generated by hyphenating story titles can often end up being very long and lead to an unfavorable reader experience.
For publishing in languages having non-latin characters, especially Arabic, Finnish, Bangla, Hindi, etc, this feature auto-generates a 10-character-alphanumeric slug so that the number of characters in the slug stays reasonable.
Go to Settings > Configure > Story slug to change this setting.

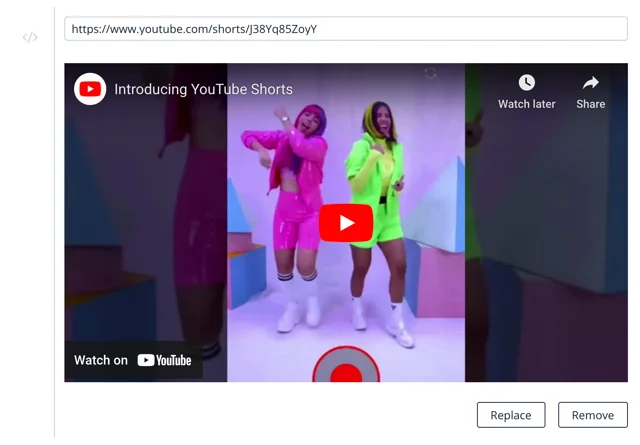
Embed Youtube Shorts API
Youtube-shorts videos are now recognized as qualified embed types and can be added just as any other videos in the Embed element in Bold.

Jio and Telegram Social links
Jio News and Telegram links can now be added under Settings > General.
Retain Last published date ON by default
The ability to perform a `Correction publish` is now the default option when publishing non-live-blog stories.
Since Bold does not allow backdating a story publish time, this features ensures that users do not unintentionally re-publish a story with the current date-time instead of correction publishing it.
Quintype Auth Service - Delete User API
The delete user API is now available.
/api/auth/v1/users/me
Please refer API documentation here:
Quintype JSON syndication - Sub-headline
Now syndicate a sub-headline to the sub-headline field in Bold using Quintype JSON syndication.
This is updated in the specification document.