To include videos in Visual stories, publishers can follow these steps using Gumlet as the video file storage:
Upload the videos to Gumlet: Utilize Gumlet or any other static file storage service to upload the videos. Gumlet provides a platform for storing and delivering media files securely. Once the videos are uploaded to Gumlet, you will receive a unique link for each video. This link represents the location of the video file stored in Gumlet.
In the Bold-CMS insert a jsembed story element. Specify the type as "jsembed" and the subtype as "null". This allows you to embed custom JavaScript or HTML elements into your Visual story.
Within the jsembed story element, provide the Gumlet video link as the source or URL for the video. This will ensure that the video is fetched from Gumlet and displayed in your Visual story.
To add a video to Gumlet, you can follow these steps:
1. Go to the Gumlet website: Visit https://www.gumlet.com/ in your web browser.
2. Log in to your Gumlet account: If you have an account, enter your credentials (username and password) to log in. If you don't have an account, you may need to sign up for one.
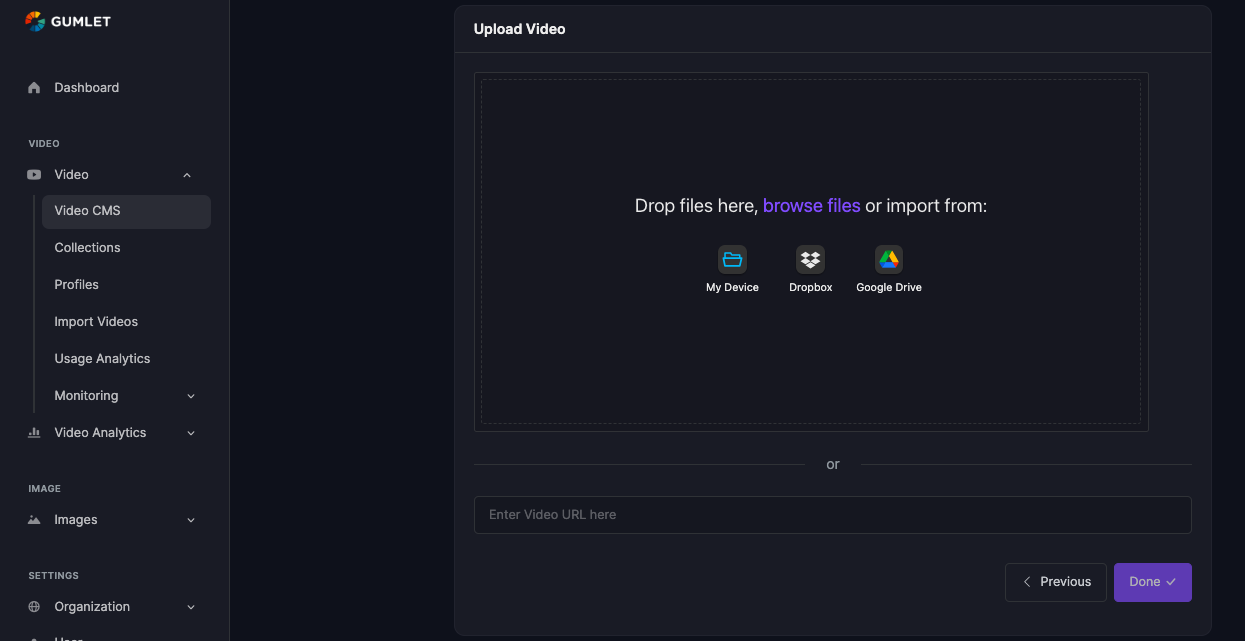
3. Access the Videos section: Once you're logged in, look for a "Videos" section.
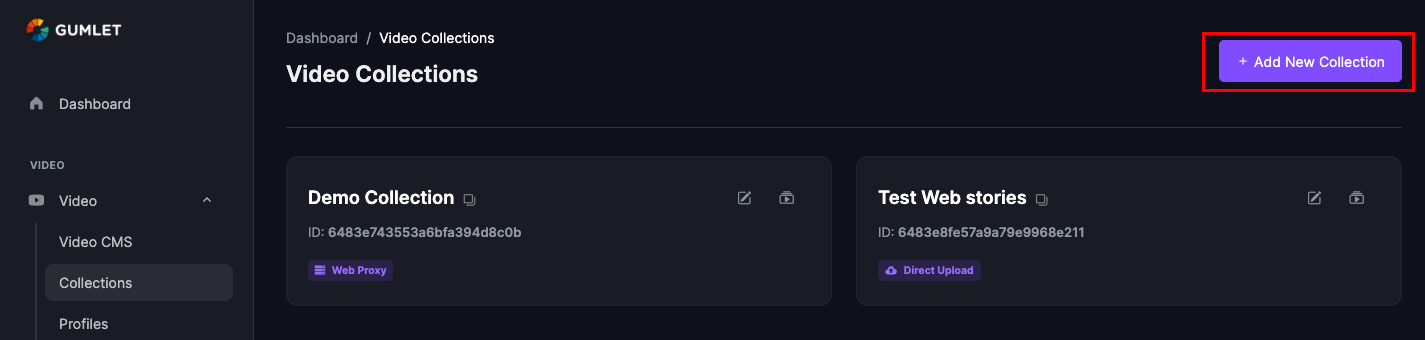
4. Navigate to Collections: Within the Videos section, locate the option to access Collections.
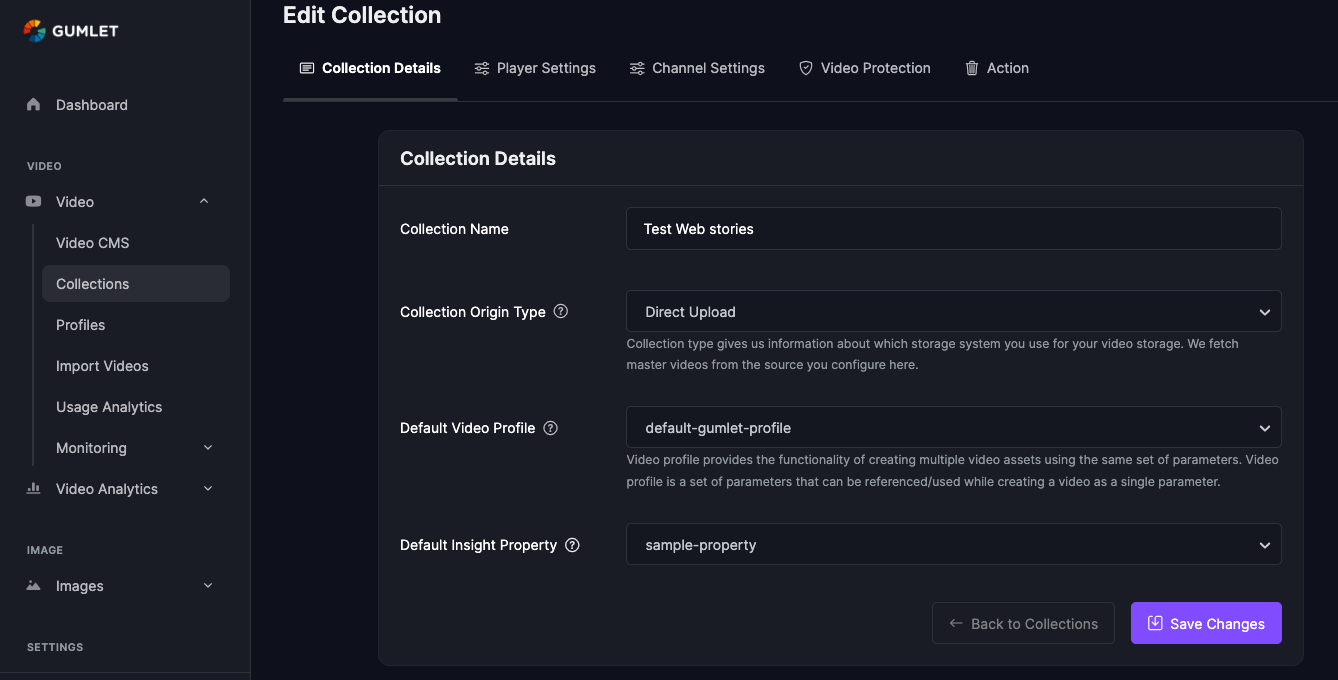
5. Create a new collection and enter collection details: Provide a name for the collection in the designated field. Choose "Direct Upload" as the Collection Type, Once entered the necessary information, save the changes to create the collection.

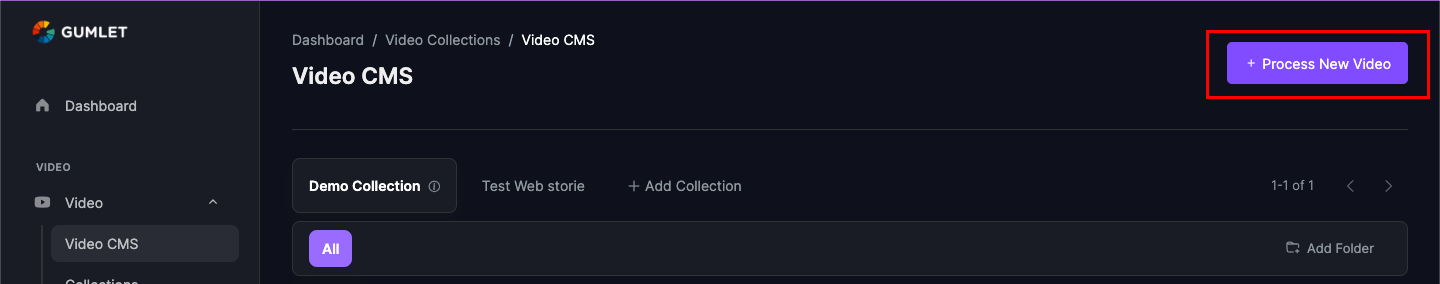
6. Access the Video CMS, there should be an option to start processing a new video. Click on it to initiate the video processing workflow.

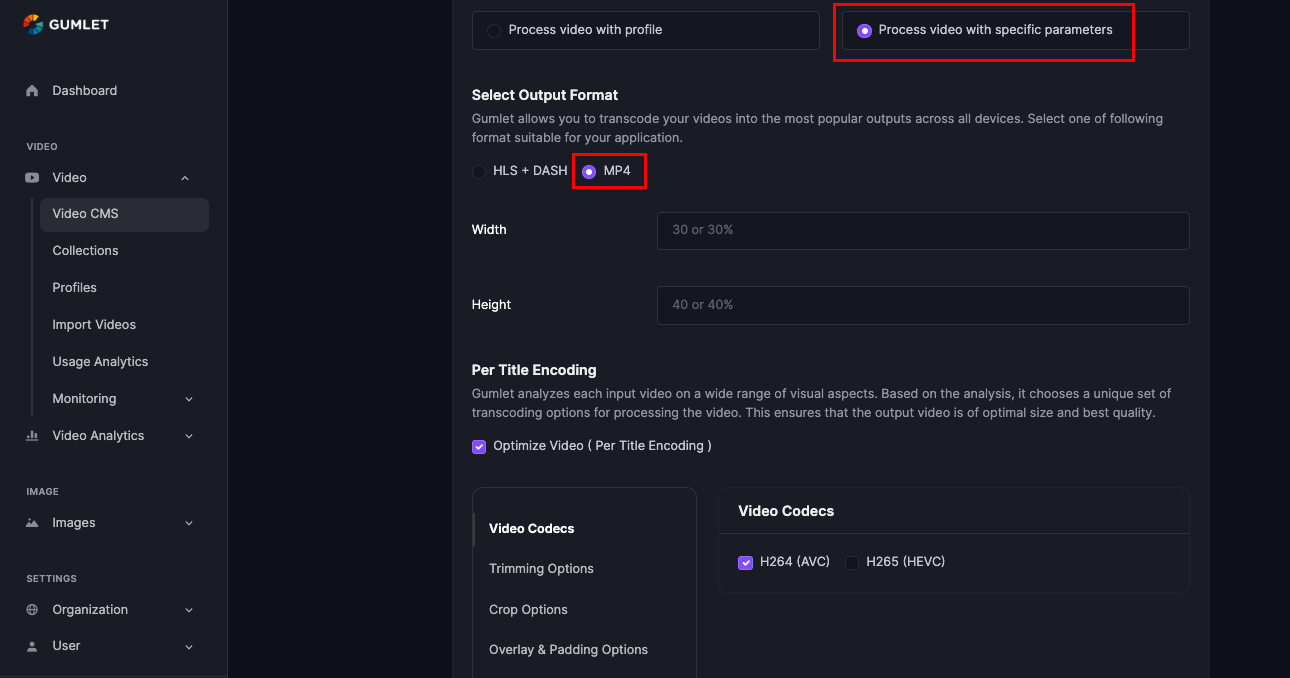
7. Enter video details and processing options, option for Video Processing: Choose “Process video with specific parameter”. Select Output Format: Choose MP4 as the desired output format for the video.
8. Scroll down the page and click on "Next" and upload the video file from your local device.
9. Once your video is uploaded and listed with a "ready" status in Gumlet's Video CMS, you should be able to click on the video title. Select and copy the Playback URL provided on the right side of the page in Gumlet. This URL will serve as the direct link to your processed video file.
To create a Visual story with a video on BOLD - CMS, you can follow these steps:
1. Log in to BOLD - CMS: Access the BOLD.
2. Add New Story: Select Visual story as the template. By default, the template may be set to "Text." Click on it and select "Visual story" as the desired template for your story.
3. Enter story details and add a Hero Image: Provide a title for your Visual story in the designated field. Additionally, upload a Hero Image, which represents the main image or cover image for your story. This will be the first card of your story.
4. Add a card and embed the video: Click on "Add Card" to create a new card within your Visual story. From the available story elements or options, select the "Embed" option. Paste the URL that you copied from Gumlet into the provided field. This will embed the video into the card.
5. Add an image as a poster for the video: Within the same card, click on the image icon to upload an image. This image will serve as the poster image for the video. It is important to have an image for every video on the same card to ensure AMP validation and proper indexing.
6. Add a new card for each video: To include another video in your Visual story, click on "Add Card" to create a new card. Repeat this step for each video you want to add to your story.
7. Repeat for each new video: For each additional video, create a new card and embed the respective video URL from Gumlet. Remember to add an image poster for each video as well.
The following formats are commonly allowed:
1. MP4: This is a widely supported video format that offers good compatibility across different devices and platforms.
2. WebM: WebM is an open media format designed for the web. It provides efficient video compression and is supported by many modern browsers.
3. OGG: While OGG is primarily an audio file format, it can also be used for video files. However, it's important to note that OGG video files may have limited support compared to MP4 and WebM.
Please click here to create the Visual/web stories.